C’est rare que je blogue à propos de mon métier… je préfère donner des astuces pour dépenser moins et mieux!
Mais, depuis plusieurs mois, je me retrouve à répéter la même chose dans 1001 groupes Facebook, en voulant aider des gens qui désirent ouvrir une boutique en ligne et qui ne savent pas par où commencer.
Je me suis dit que j’écrirais ce billet plutôt que de copier/coller la même réponse 1001 fois!
Depuis 2016 (déjà!), j’ai ajouté une boutique en ligne au blogue. Quand j’ai pris cette décision, j’ai fait plusieurs heures de recherches pour trouver la meilleure solution possible.
Après tout, une boutique en ligne, ça vient avec pas mal de responsabilités!
Les gens entrent leur numéro de carte de crédit pour faire des achats, il y a les taxes à prendre en compte selon le lieu où la personne habite et j’en passe.
Bref, après avoir évalué mes options, j’ai finalement décidé d’ouvrir ma boutique sur Shopify*.
Pourquoi Shopify plutôt que WooCommerce?

Il existe 1001 plateformes pour gérer une boutique en ligne, mais mes deux choix finaux étaient Shopify et WooCommerce. WooCommerce permet plus de personnalisation pour quelqu’un, comme moi, qui veut garder son site web sur WordPress, mais plus je lisais à ce sujet, plus j’étais intimidée.
Selon ma compréhension, je devais gérer des plugins, diverses méthodes de paiement et j’en passe. Bref, pour quelqu’un qui fait cela pour la première fois, qui veut tout faire by the book et qui aime (beaucoup!) plus le côté créatif que l’admin, ça me semblait beaucoup.
À l’inverse, quand j’ai regardé Shopify, tout me semblait simple. Intégré. Facile. Et c’est une entreprise canadienne avec des bureaux à Montréal, ce que j’aimais bien.
Mon plus gros défi allait être l’intégration dans WordPress, car à la base, Shopify est aussi un CMS (Content Management System), en plus d’un outil pour gérer une boutique en ligne. C’est-à-dire que tu ouvres une boutique Shopify à part d’un site WordPress, pas sur un site existant.
Mais… contrairement aux défis associés à WooCommerce, celui-ci me semblait assez facile à surmonter. En tout cas, ça stimulait la bonne partie de mon cerveau, haha!
Comment j’ai intégré ma boutique Shopify à mon WordPress existant

Lorsque j’ai ouvert mon compte Shopify, j’ai choisi l’option la moins chère et la plus cachée : Shopify Lite*.
Celle-ci coûte 9$US par mois et permet d’utiliser le «Buy Button», un petit gadget bien pratique qui permet d’inclure un bouton d’achat à n’importe quel endroit sur un site, à l’aide d’un code.
Depuis, j’ai upgradé au plan à 29$US par mois (moins en payant à l’année), qui offre plus de fonctions, notamment pour gérer mes ventes par courriel, ce qui n’était pas possible / plus compliqué avec le plan de base.
Intégration du Buy Button dans une page ou un article sur WordPress

Pour l’intégration WordPress, techniquement, l’option Shopify Lite est assez. Ça requiert un peu de copy/paste et une semi-compréhension de code, mais c’est minimal avec mon p’tit truc magique.
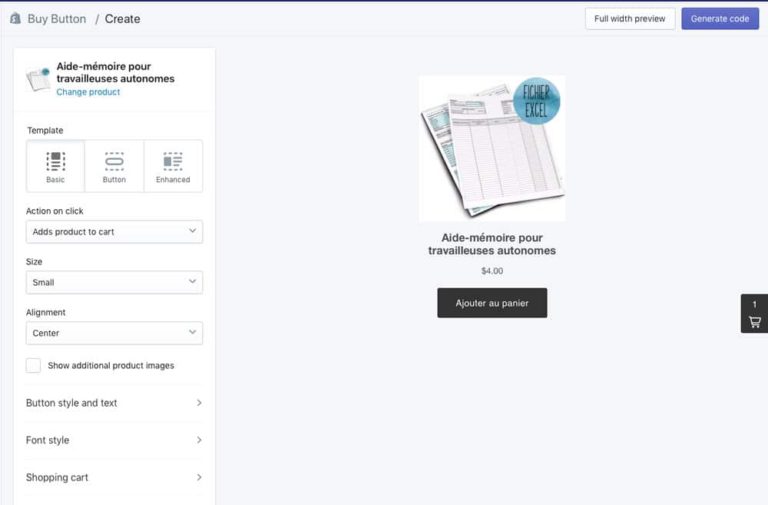
Premièrement, je vais dans la section «Buy Button», sous les Sales Channels dans le backend de Shopify (quelle belle phrase de franglais). Je modifie le bouton selon ce dont j’ai besoin (il y a quand même plusieurs options), puis je clique Generate Code. C’est là que ça devient un peu compliqué, mais pas tant.
J’utilise personnellement le plugin Ad Inserter Pro, mais si tu utilises Gutenberg, tu pourrais utiliser les blocs réutilisables.
L’idée est simplement de copier le code à un endroit où il sera facilement accessible pour être modifié ou utilisé, sans devoir gérer le tout chaque fois.

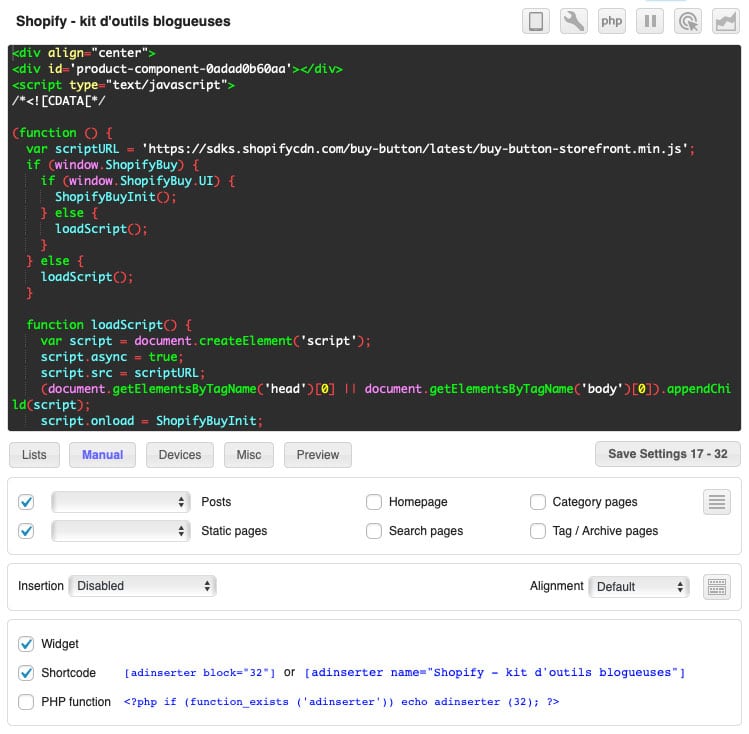
Une fois mon code copié dans Ad Inserter Pro, je peux générer un shortcode qui me permettra ensuite d’inclure mon Buy Button n’importe où sur mon site hyper facilement.
Pour me faciliter la tâche, et parce que j’aime l’organisation, j’ai noté tous mes codes dans mon fichier Excel de blogue, le même que je propose dans mon kit d’outils pour blogueuses. Ensuite, chaque fois que j’insère le code sur une page, je tague celle-ci «Shopify».
Comme ça! 😉
Parce que je trouvais cela plus cute, j’ai ajouté des balises pour centrer mon Buy Button, sur Ad Inserter Pro. Ce code est plutôt simple : <div align=»center»> au départ, puis </div> à la fin. Par défaut, le Buy Button sera enligné sur la gauche, comme le texte.
Création d’une boutique Shopify sur WordPress


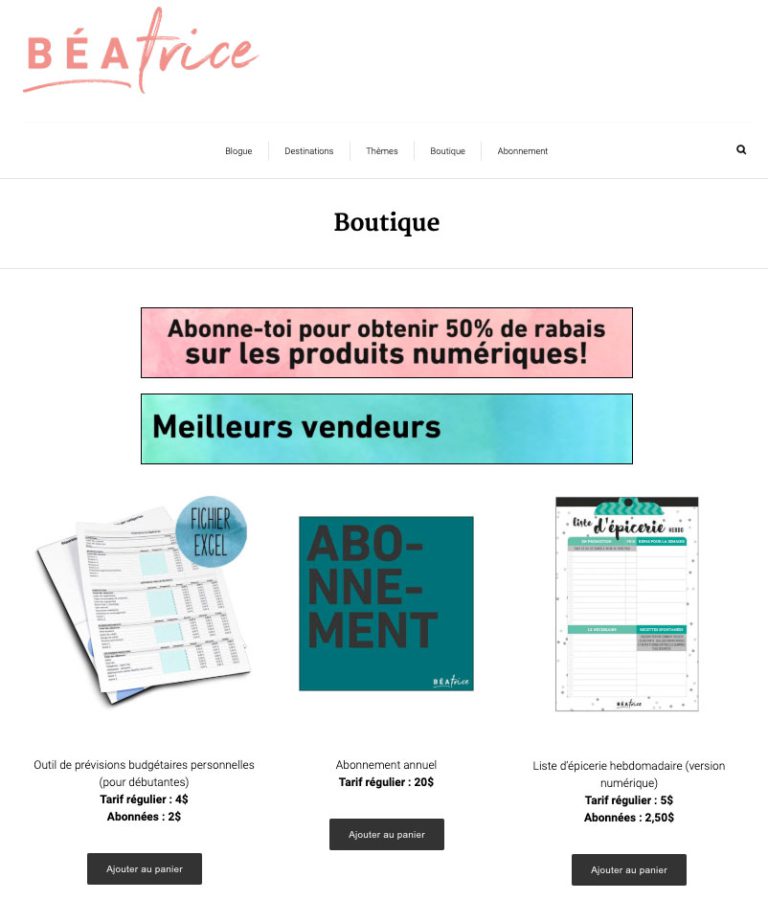
Pour créer ma boutique, j’ai ensuite utilisé les fonctions de Gutenberg pour créer des pages à plusieurs colonnes pour donner un vrai look «boutique» à mon site web.
Il y a quelques semaines, feelant fancy, j’ai également acheté le plugin Content Views, et avec 10 minutes de gossage, j’ai pu ajouter un overlay «plus d’infos» sur les photos de ma boutique.
Mais ça c’était plus un petit trip perso, une simple image fonctionne très bien aussi 😉

Bref, comme je l’ai mentionné, créer ma boutique Shopify sur WordPress a nécessité un peu de gossage au niveau du code, mais pour la simplicité de la gestion du backend, de mes suivis clients, de la gestion du paiement et tout le reste, ça a TELLEMENT valu la peine.
Surtout que maintenant, je n’ai plus à toucher à rien, je ne fais que profiter de la simplicité de mon système!
Et ça m’a permis d’atteindre plus de 1000 ventes pas plus tard que la semaine dernière! WOW! 😮
PS. Même si tu finis par ouvrir ta boutique en ligne ailleurs, si tu comprends l’anglais, ça vaut vraiment la peine de lire le blogue de Shopify et écouter leur podcast Shopify Masters.
Tous les conseils gratiiiiiiiiiiiis! Perso, c’est une de mes ressources préférées!
Pour découvrir les produits les plus populaires de la boutique, c’est par ici!
Tu as aimé ce billet? Épingle-le sur Pinterest!

Aimerais-tu ouvrir une boutique en ligne? Dis-le-moi dans les commentaires!
Ce billet contient des liens affiliés (identifiés par un astérisque*), ce qui signifie que je pourrais faire une commission si tu fais l’achat d’un produit que je recommande. Faire un achat via ceux-ci permet d’encourager le blogue et ne change en aucun cas le prix pour toi. Pour plus d’informations, consulte la politique de vie privée.

